Actualizado el 13-10-2021 agregando los resultados de rendimiento del sitio y una forma de comprobar el cumplimiento del GPDR
Luego de dejar el blog original abandonado por demasiado tiempo encontré que la forma en la que he estado manejando cada publicación resultaba ser muy incómoda, me explico, en Blogger por defecto no se pueden mostrar bloques de código y similares para eso hay que agregar librerías extra, esto no resulta tan difícil básicamente es editar el código html del tema que se utilice lo molesto viene después al querer introducir bloques de código hay que escribir bloques html entre el contenido de la publicación, estos no siempre funcionaban a la primera por lo que al final pasaba mas tiempo editando el html de cada entrada para que coincidiera con lo que quería.

Una opción que tenía era mudar el blog por completo a otro CMS, intenté con WordPress pero aquello no terminó de convencerme, luego estaba Jekyll que ya le había dado una oportunidad antes pero aquello no cuajó bien debido a mi nulo conocimiento sobre como modificar Jekyll para conseguir lo que quería, luego de algunos intentos al fin logré dominar algunas de las características a un nivel que me pareciera aceptable como para utilizarlo en ‘producción’.
Jekyll
Intentando explicar de la forma más simple que se me ocurre, Jekyll es un generador de sitios estáticos con el cual se pueden re-utilizar bloques de HTML según los requerimientos que uno tenga.
Breve introducción a los templates en Jekyll
Por ejemplo en este blog tengo una plantilla llamada default en dónde coloco todas las librerías de JS y estilos CSS.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="mis_estilos.css">
</head>
<body>
<section class="section">
{{ content }} <== aquí se reemplazará por el contenido
</section>
</body>
<script src="mis_scripts.js"></script>
</html>Esta plantilla la puedo extender para un uso especifico por ejemplo para las publicaciones llamando a la nueva plantilla post y agregando los elementos extra que necesito para mostrar como yo quiero las publicaciones.
---
layout: default <== indica que el contenido después de ---
debe incluirse en el archivo default
al momento de renderizar esta página
---
Contenido del post que quiero renderizar con esta plantilla.Lo cual daría como resultado algo parecido a lo siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="mis_estilos.css">
</head>
<body>
<section class="section">
<p>Contenido del post que quiero renderizar con esta plantilla.</p>
</section>
</body>
<script src="mis_scripts.js"></script>
</html>Mas información en la documentación oficial.
Breve introducción a las publicaciones en Jekyll
Las publicaciones en Jekyll se escriben utilizando Markdown, aunque al principio parezca algo limitado es posible utilizar algunos trucos para adaptar el resultado a lo que necesitamos.
Las publicaciones deben estar en una carpeta llamada _post en la raíz del proyecto, la extensión de los archivos puede ser .md para markdown aunque también se pueden utilizar archivos .html pero no es recomendable, para indicar la información de una entrada (Front Matter) se utiliza yaml, por ejemplo.
---
layout: post <== Indica la plantilla a utilizar para renderizar el archivo.
title: Blogging Like a Hacker <== Título de la publicación/página.
---
Contenido de la publicaciónMas información en la documentación oficial de front matter y la documentación oficial de publicaciones.
Breve introducción a los includes en Jekyll
Se pueden agregar bloques de HTML con alguna función en especial que acepten valores dinámicos o no, estos se guardan en una carpeta llamada _includes en el directorio raíz de proyecto, por ejemplo para enlaces externos utilizo un archivo llamado e_externo.html que contiene lo siguiente.
<span>
<a href="{{ include.url | default: '#'}}" target="_blank" rel="noopener noreferrer">
{{ include.texto | default: 'Enlace'}}
</a> </span>En este archivo include.url será reemplazada por una url einclude.textopor el texto que se mostrará como enlace, al momento de utilizarlo debo escribir algo parecido a lo siguiente:
Equiqueta antes de ser renderizada:
{%- include e_externo.html url='https://lewatoto.github.io' texto="Lewatoto's Blog" -%}
Etiqueta renderizada:
<span><a href="https://lewatoto.github.io" target="_blank" rel="noopener noreferrer" >Lewatoto's Blog</a></span>Mas información en la documentación oficial.
Mudando las publicaciones de Blogger al formato de Jekyll
Para importar las publicaciones solo basta seguir el manual para Blogger de jekyll-import.
Luego de seguir los pasos que nos indican ahí, terminaremos con un archivo.xml, una carpeta llamada _posts y otra llamada _drafts con algunos archivos .html parecidos a esto:
---
layout: post
title: "[Reseña] Huion Kamvas Pro 16 (2019)"
date: '2020-11-23T12:00:00.007-06:00'
author: Lewatoto
tags:
- Reseñas
modified_time: '2020-11-23T23:59:21.637-06:00'
thumbnail: https://1.bp.blogspot.com/-RLPPljENNm0/X7xBCU_n4YI/AAAAAAAAEI4/zAfNqpjEehYvPewOgSEZLMcRMUi-ADLggCNcBGAsYHQ/s72-w400-c-h300/Huion%2BKamvas%2Bpro%2B16%2Bbleeding.jpg
blogger_id: ' '
blogger_orig_url: https://frechako.blogspot.com/2020/11/resena-huion-kamvas-pro-16-2019.html
---
Contenido de la entrada en formato HTMLLuego de esto ya solo queda adaptar el contenido para que funcione con el tema que hemos escogido o desarrollado desde cero, como fue mi caso. Esto tal vez sea lo más tedioso pero si se genera una buena estructura en la información de las publicaciones puede que no lo sea tanto.
Escogiendo un tema para el blog
La parte que más me intimidaba para hacer el cambio a Jekyll era lo relacionado con el tema que utilizaría en el blog, una de las primeras cosas que hice fue buscar en las galerías que existen pero siempre tenía la inquietud de cuanto tiempo el autor le daría soporte a dicho tema, no es que necesitara estar utilizando las últimas tendencias en diseño o algo por el estilo, pero al menos no quería que me dejaran varado luego de algún tiempo, la solución a esto la encontré con bulma.io.

Bulma
Resumiendo Bulma es un framework de css en donde solo se necesitan aplicar las clases necesarias a tus elementos HTML para que adquieran el estilo que uno desee, por ejemplo: utilizando un botón como base.
Botón con el estilo por defecto
<button>Botón</button>Botón con el estilo aplicado por Bulma
<button class="button">Botón</button>Si queremos cambiar el color del botón basta con agregar lo siguiente:
<button class="button is-info">Botón</button>
<button class="button is-danger">Botón</button>La documentación de este framework es una de las mejores que he visto, existen varios ejemplos y te indica que variables son las que intervienen en las características de cada elemento por si se quiere modificar luego en el archivo sass, para empezar algunas cosas importantes a tener en cuenta:
- Se puede utilizar un esquema de columnas, el tamaño de cada columna puede ser modificado de forma individual.
- La orientación es vertical por defecto, pero se puede cambiar.
- Algunos elementos pueden cambiar basándose en el tamaño de la pantalla, para ello existen 5 modificadores disponibles:
- mobile hasta 768 px.
- tablet desde 769 px.
- desktop desde 1024 px.
- widescreen desde 1216 px.
- fullhd desde 1048 px.
- No necesita de código JS para funcionar, aunque algunos elementos requieren de una implementación simple.
Con estas características y teniendo una idea del diseño que quería que tuviera el blog, fue relativamente simple implementarlo con el plus de que se mostraría de forma correcta en los distintos dispositivos bueno, al menos en los que probé se ve bien.
Plugins para Jekyll
Este es un listado de los plugin que he visto que mencionan mas en algunas publicaciones sobre como configurar tu blog estático con Jekyll y mi experiencia al intentar utilizarlos, la mayoría de estos no funciona con github-pages aunque el blog puede ser implementado usando las github actions o renderizándolo en local y luego subiendo la carpeta _site a nuestro repositorio:
Jekyll-seo-tag(repositorio): Con este plugin se maneja toda la información para generar resultados enriquecidos en los buscadores o cuando un enlace de nuestro blog es compartido en alguna red social.
Inicialmente funciona bien pero en lo personal me encontré con algunos problemas para implementarlo, por ejemplo cuando el contenido no es un articulo o publicación de blog el plugin no agrega la característica
og:type content="website"aunque tiene la opción para especificar el tipo de contenido, este está solo acepta los valores: BlogPosting, NewsArticle, Person u Organization.Además de que posee ciertas líneas que se encuentran solo en inglés, por estos problemas al final decidí crear las etiquetas seo a mano, basándome en otros sitios y en la documentación de las etiquetas de Open Graph Protocol y ld+json de schema.org.
- Jekyll-paginate-v2 (repositorio): Es mencionado en la documentación de Jekyll como reemplazo del anterior plugin para paginación, permite la creación automática de índices para las categorías y etiquetas que se utilicen en el blog e incluso se puede aplicar una plantilla para el diseño, la documentación es buena el único problema que encontré es que en la generación automática de los índices para etiquetas y categorías, los títulos de las paginas se encuentran en minúscula esto se soluciona utilizando filtros en liquid.
- Jekyll-feed (repositorio): No es que yo use los feed mucho pero tener uno no te quita nada, el problema es que tiene ciertos valores por defecto que no son compatibles con la forma en que tengo cada publicación, la solución a esto fue copiar la plantilla y editarla según los valores que tengo en cada entrada.
- Jekyll-sitemap (repositorio): Con este plugin se genera el mapa de su sitio, es útil para que los buscadores indexen bien su contenido.
- Jekyll-last-modified-at (repositorio): Este plugin agrega el campo de última vez modificado a sus archivos, es útil para incluir esta información entre las etiquetas seo.
- Jekyll-minifier (repositorio): Elimina todos los elementos innecesarios de los archivos generados por jekyll, reduce el peso del sitio de forma considerable, el único problema es que necesita ser ejecutado utilizando la variable
JEKYLL_ENV=productionpara que pueda comprimir todo el sitio.
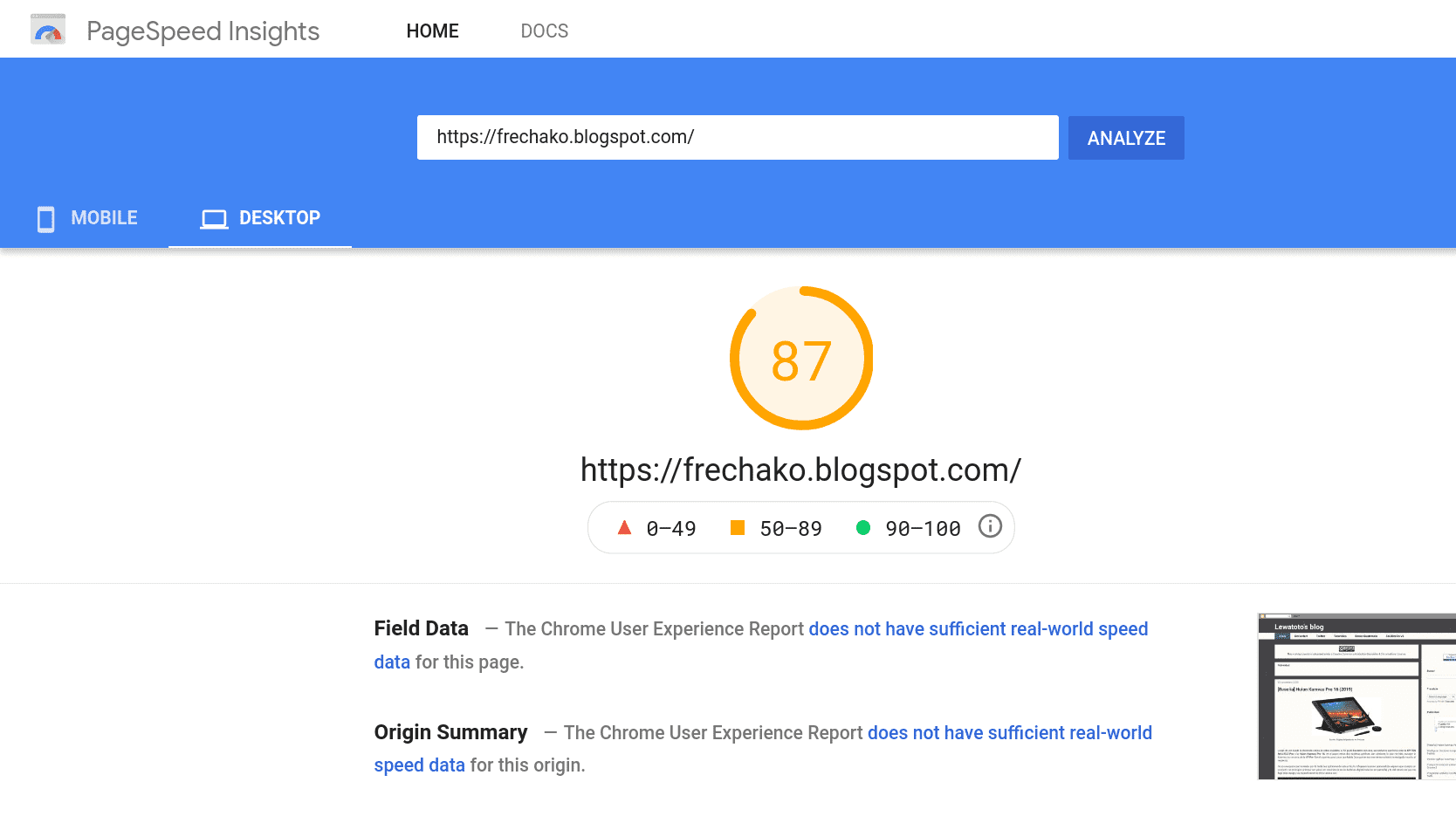
Rendimiento
Comparando el resultado de ambos blogs con Google PageSpeed Insights los resultados son:
| Plataforma | Puntuación móvil | Puntuación escritorio | Enlace de los resultados |
|---|---|---|---|
| Blogger | 88 | 87 | Resultados PageSpeed Insights |
| Jekyll | 74 | 91 | Resultados PageSpeed Insights |
Los resultados pueden variar entre cada medición.
Algunas imágenes de los resultados.


Cosas extras
Analíticas y GDPR
Al realizar el cambio perdí la integración fácil que tenía con Bing / Google Analytics / Adsense / Search Console, así como las notificaciones sobre el uso de cookies y recolección de datos que se integraban de forma automática, por lo tanto esa parte la tuve que implementar por mi cuenta, me tomó como 3 días entender bien o al menos creer que lo entendí bien, por lo tanto ahora al ingresar al sitio por primera vez se pedirá una confirmación para cargar estos scripts.
Si bien en el país en dónde vivo no tenemos una ley que me obligue a hacer esto asumí que no estaba de más implementarlo. En un futuro espero implementar algún sistema de analíticas que sea mas amigable con la privacidad de los usuarios, tengo algunos opciones en mente para eso.
Buscando algún servicio que comprobara si mi sitio cumple con el GDPR, encontré 2GDPR en donde según su servicio mi sitio si cumple con los requisitos de este reglamento, lo que me hace falta respecto a esto es crear una política de privacidad pero para esto tengo que leer un poco más sobre el tema para saber que incluir.

Búsqueda dentro del blog
Al principio quería usar algún servicio externo para esto, pero terminé utilizando javascript para realizar la búsquedas dentro del sitio. En mis pruebas con 20 publicaciones de contenido relativamente grande no note retrasos en su funcionamiento, por lo que de momento esa parte se encuentra cubierta.
Comentarios
Respecto al tema de privacidad quería mantener al mínimo la inclusión de componentes externos que me obligaran a pedir permiso para activar el servicio, al principio me encontré con utteranc, pero esto limitaba un poco a solo usuarios de GitHub pudieran comentar, por lo que al final decidí incluir Disqus como sistema de comentarios aunque esto podría cambiar.
Varios
Esto de refiere a cosas como la tabla de contenido o índice que pueden ver en el inicio de la entrada y detalles como que se resalten los títulos por los que se está navegando o incluso el botón de regresar al inicio , por el momento tengo que refinar el código tengo una mezcla extraña entre javascript vanila y jquerry.
Conclusiones
El cambio no ha sido tan fácil como pensaba, lo que en un principio pensé que me tomaría como 3 días incluso 5 como máximo pero termino siendo mi proyecto de las últimas 2 semanas. Entre las coas buenas de esta experiencia es el conocimiento que tengo ahora sobre como etiquetar el contenido utilizando las reglas de schema.org y The Open Graph Protocol, o sobre cosas como la carga lazy de imágenes y vídeos, al momento de escribir esto no he probado que tan rápido carga el sitio, cuando lo publiqué haré las pruebas y mostraré los resultados.
Por lo tanto si alguien está interesado en realizar el cambio, yo le animaría a que lo hiciera probando primero todo lo que ofrece Jekyll trabajando con el sitio en local puede realizar todos los cambios que necesite e incluso visualizar el sitio desde varios dispositivos (para esto hay que configurar el firewall, pero es simple).
Lo bueno
- El conocimiento adquirido al tener que realizarlo todo “a mano”.
- El control que tengo sobre cada elemento del sitio es algo que no tenía con Blogger, al menos no con la misma facilidad con la que siento que Jekyll lo maneja.
- En teoría el sitio carga más rápido, en los resultados de rendimiento la versión de escritorio con Jekyll demora 1.1 segundos en estar operativa mientras que en Blogger se demora 3.1 segundos.
- Al ser un sitio estático el hosting de las github pages de momento me es suficiente e incluso permiten agregar un dominio personalizado.
Lo malo
- Se necesita tener algo de conocimientos de js, html, css, sass si se planea hacer el tema para Jekyll desde cero en vez de utilizar un tema.
- La integración con los sistemas de recopilación de estadísticas de uso, anuncios (Google Analytics y similares) hay que realizarla a mano, aunque algunos temas poseen estas opciones integradas.
- Dependiendo de los scripts que se incluyan en el sitio quizá sea necesario pedir la autorización del usuario para su activación, la implementación de este permiso puede ser algo tedioso.
- El manejo de los archivos estáticos es un poco molesto, existía un plugin que solucionaba esto pero dejó de funcionar y el autor parece que ya no le da mantenimiento.